Screenshot automatic annotation
Usually, the authors of documentation have to annotate screenshots, add explanatory comments, and highlight essential software features on them. With annotated screenshots, the user can better understand the program concept and the functions behind the interface elements.
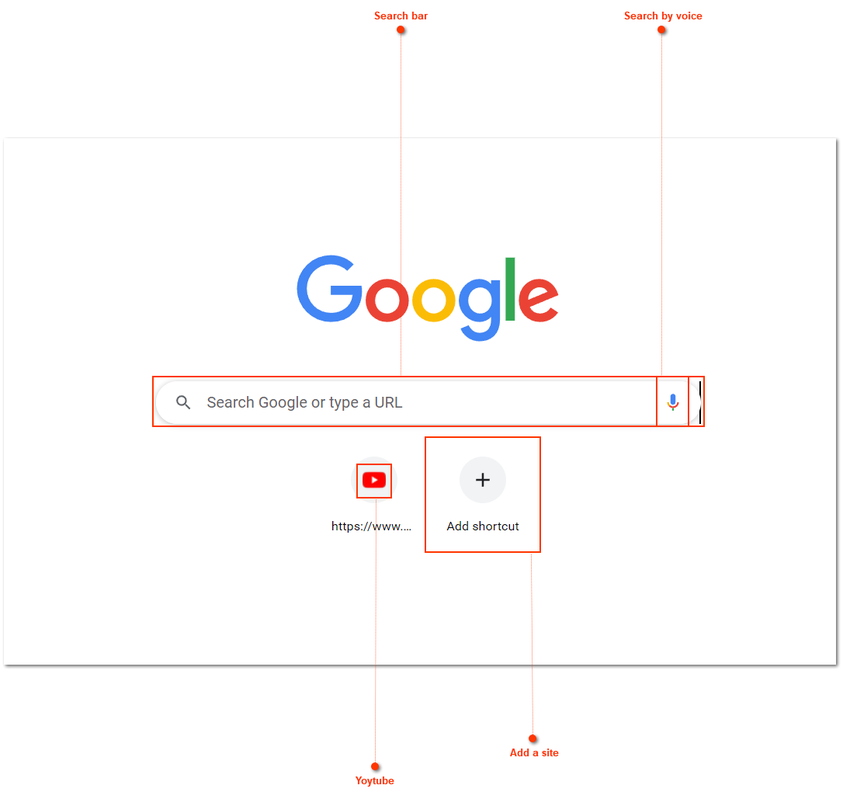
Dr.Explain simplifies screen annotation for user documentation. Dr.Explain algorithms automatically highlight elements on the screen and create numbered annotations. All you have to do is to add descriptive text.
How to automatically annotate screens in Dr.Explain?
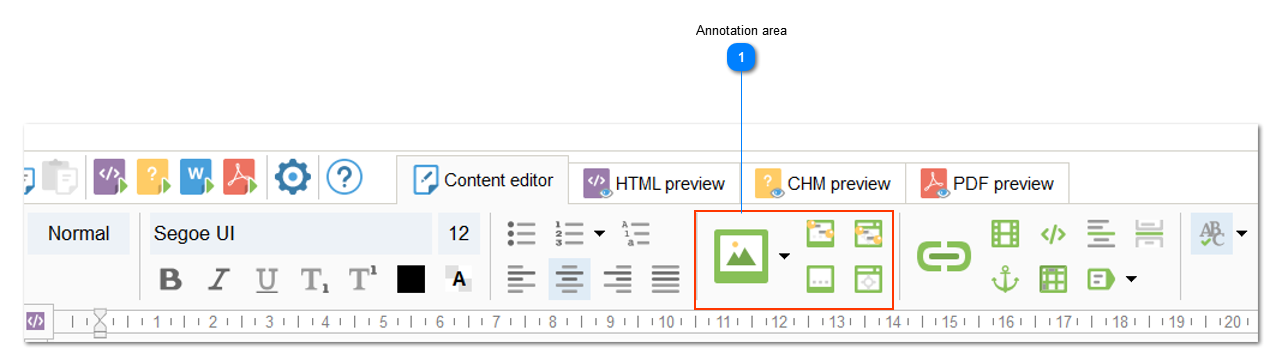
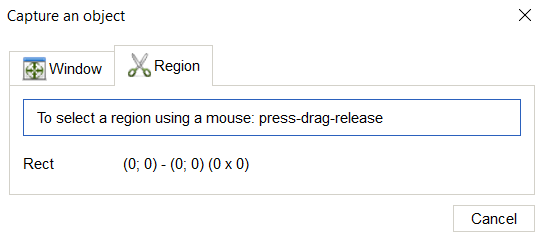
The editor toolbar has a separate section dedicated to image manipulation functions. In Dr.Explain, you can annotate an entire window or a single region of an application screen or a web page. In addition, the program can add an annotation to a screenshot or photo that is already on your computer.
After capturing the screen, the algorithms will mark the significant elements, and the screen annotation editor will open in front of you. There, you can change the image, reduce or increase its scale, as well as add additional or remove unnecessary "controls". Controls are shapes that mark essential elements of the screen.
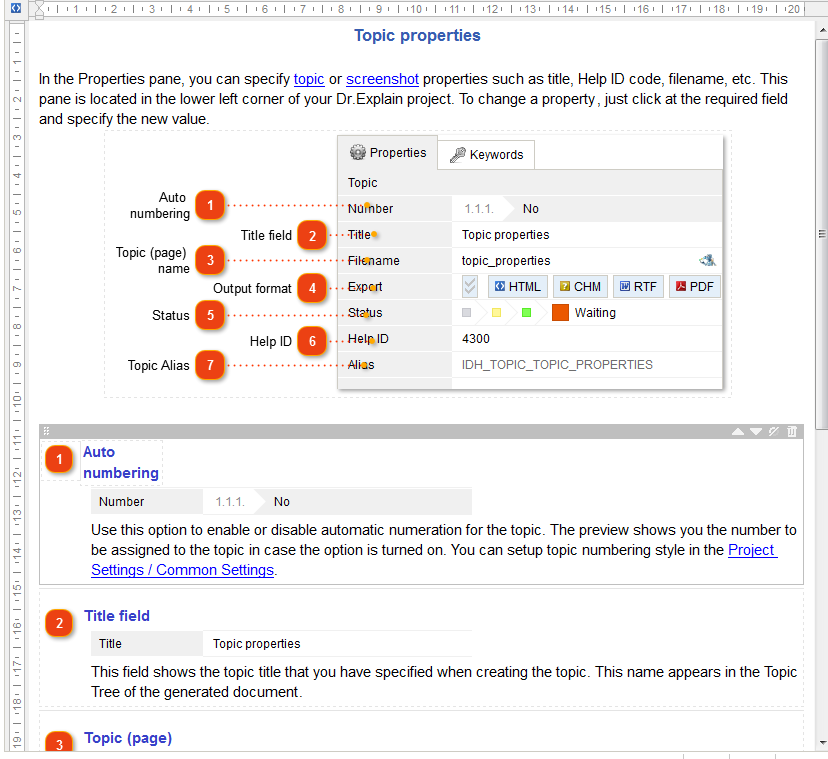
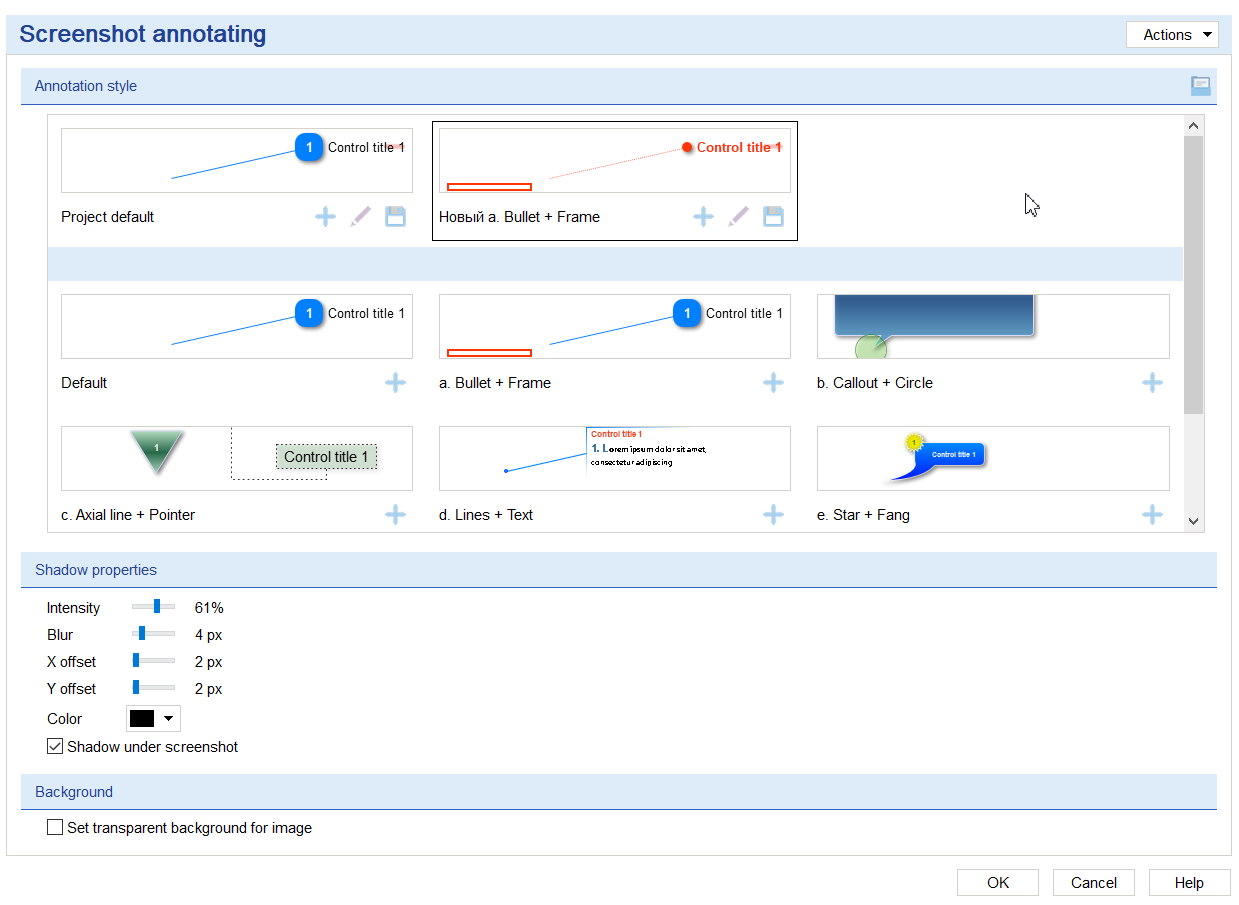
Customize the appearance of the annotations and choose the style that matches the manual and product design. Add descriptions to interface elements.
Once the screenshot annotation is completed, you get an informative illustration that describes the functions and features of the software in detail.
The ability to automatically annotate screenshots will simplify the work of a technical writer who does not need to use third-party programs to describe the software user interface. Users will be more comfortable dealing with properly illustrated help documentation.