Screenshot editor
Almost every help file or manual contains a series of illustrations. Dr.Explain is a handy tool for creating user documentation with many screenshots.
Dr.Explain's advantage is the built-in screen capture tool (screenshots) that analyzes the internal screen structure of an application or web page and automatically creates numbered callouts for all essential GUI controls. Later you can edit your screenshot in Dr.Explain Screenshot Designer. The designer has many features, from simply cropping screenshots to adding and organizing text labels.
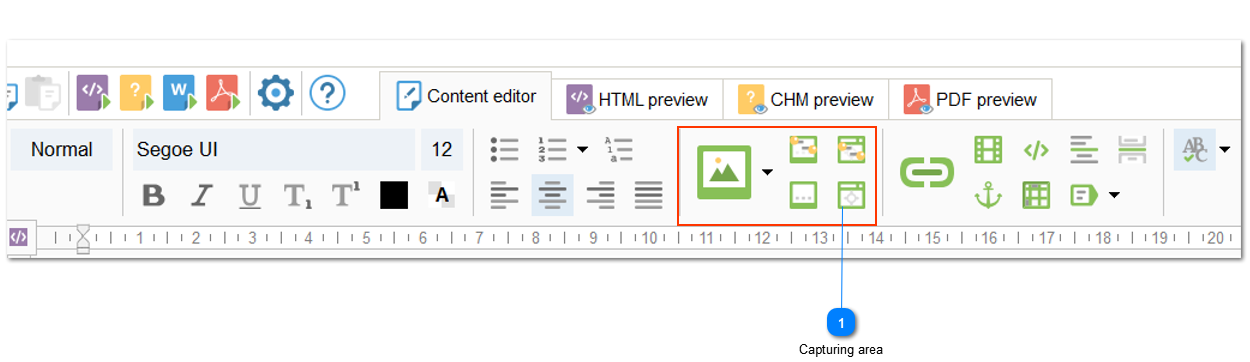
To get into the image editor first, capture the screen of an application or a web page.
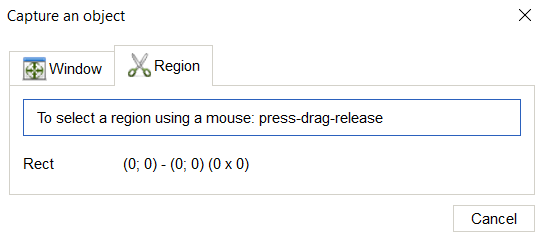
Select the region you want to capture or "screen" the entire window.
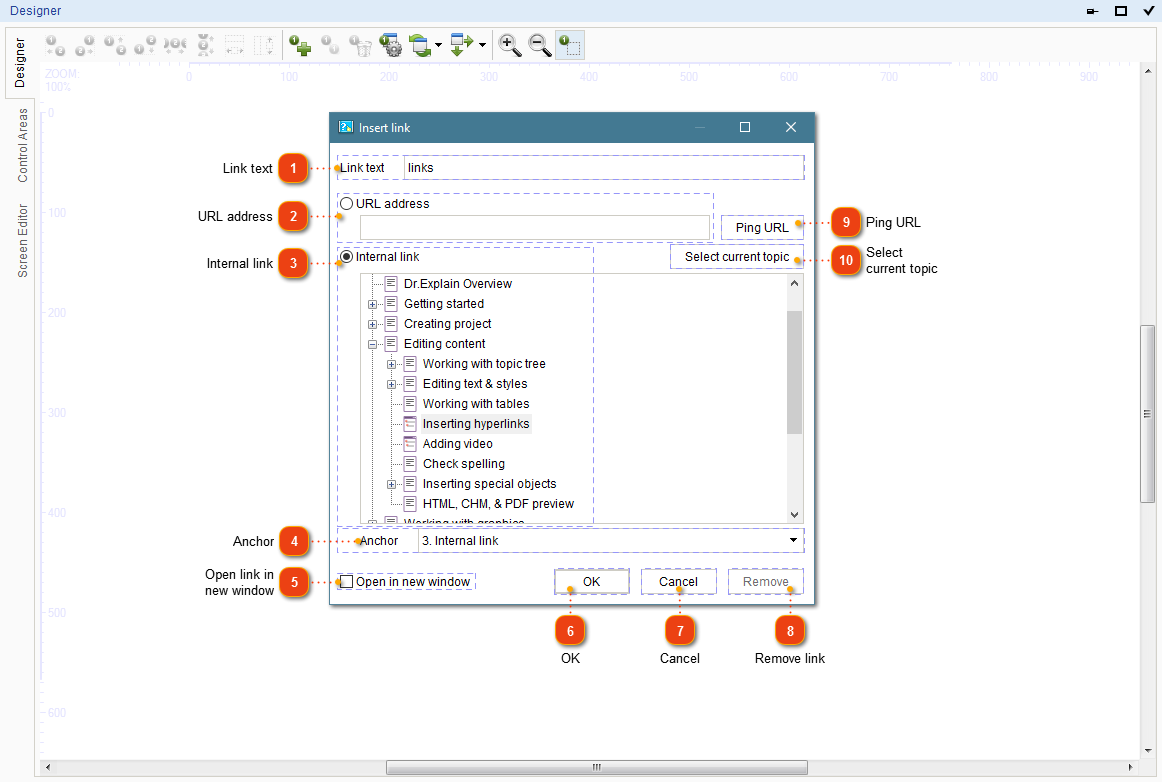
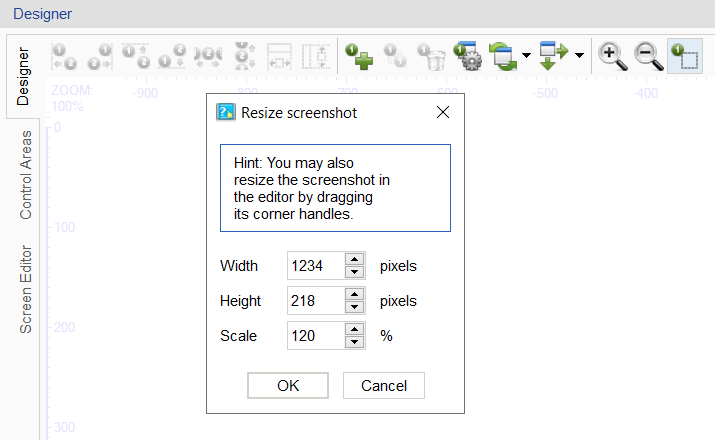
Next, a designer will open in front of you, in which you can add annotations, text labels to the image, as well as adjust the size and scale of the illustration.
Various screen capture editing tools will reduce your time to create a professional help system with many images.